Browsers are a subtle thing for a web developer. Although the technologies used in browsers are standardized by the World Wide Web Consortium (W3C), this consortium usually does not keep up with the development of technology, and therefore almost always new functions appear in browsers earlier than in the W3C specification.
This is especially true of Cascading Style Sheets (CSS) properties, although it also applies to the latest HTML5 tags (HyperText Markup Language – hypertext markup language, HTML, version 5). Thus, it turns out that the most advanced and new technologies that allow making beautiful websites can appear in one browser and not appear in another – it all depends on the desire, diligence, quantity, and quality of developers, this browser does.
The Engines of Popular Browsers
To make a beautiful and workable site, you need to know and think about how and in what browsers it will look. It is not necessary to check all browsers – it is enough to know on which engine this or that browser is based.
Despite all the abundance of browsers in the world of modern programs, there are not so many popular browsers that almost everyone uses, and there are even fewer engines on which they are based. Thus, there are analogous browsers in which almost everything is the same, except trifles, which can often also be customized.
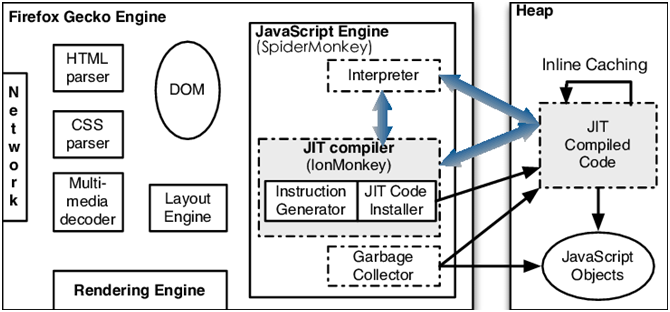
Gecko
Gecko is an engine focused on improved standards support. As well as Webkit tries to implement all the latest innovations as soon as possible, however, unlike Webkit, it works somewhat slower. The entire browser works as a single process, because of which it can slow down and fall.
Apparently, for this reason, it has been rumoured lately that he will be replaced by Webkit. The non-profit organization Mozilla Foundation develops it. New CSS properties are supported with the -Moz prefix. Used in browsers Firefox, Konqueror, K-Meleon.
Previously, the Netscape browser worked on it, until its development was turned off.
WebKit
Perhaps the most common engine widely used in modern browsers is Webkit. In this engine, as a rule (with rare exceptions), all innovations in web technologies appear first. The engine has exceptional ease of use and configuration, minimalist interface. In the system, each open tab (as well as each plug-in and extension) is a separate process, which increases stability.
It uses such browsers as Google Chrome (from version 28, Webkit’s version of Google is called Blink), Safari, SrWare Iron, Maxthon, built-in browsers on Android smartphones and tablets, and other lesser-known projects. It is developed by Google and the developer community around the world. If you prefer to use Google Chrome for Windows 10, then it is a good opportunity to test all the advantages of this engine.
New CSS properties that have not yet reached the W3C standard are supported with the -WebKit prefix.
Presto
Presto is the engine that is characterized by the fastest JavaScript operation, it integrates a mail client and an RSS feed reader. In general, the race is not particularly fast, but quite lightweight and works without problems even on older computers.
In memory, it represents one process, which can fall under certain conditions – this is compensated by the automatic opening of all the tabs opened last time. It recognizes most of the innovations of the WebKit without any problems, but not all of them work correctly (for example, animation).
The opera browser works on it. New CSS properties are supported with the prefixes -o, -WebKit.
Trident
Trident is perhaps the most lagging in terms of modern technology engine. Most new CSS properties and HTML5 tags rarely appear in it, and more often when they are already implemented in other browsers. The latest full version in the speed of work does not lag behind other browsers, at the same time as the most integrated into Windows. It also works in multiple processes, which increases stability. Standards W3C still does not fully support, but recently, the situation has improved. New CSS properties are sometimes supported with the -ms prefix. As you probably already guessed, Microsoft Internet Explorer (IE) works on this engine.
All design updates that are made on our sites will somehow be displayed in the latest full versions of all popular browsers. Everything will be how to work in browsers based on Webkit and Gecko. In Presto (Opera), some animations may not work as they should, and to make them work as they should, we have not yet found away. Finally, most spaces in Trident (IE) are found.
Not only our animations do not work well in it, but also some backgrounds are not displayed. The situation can change only with the release of the next version of IE.